Googleが導入を進めるAMPの設定

次世代型の高速読み込みツールということでとっても素晴らしい!
サイトスピードも速くなるというイナズママークにしてみたい!!
そう思って過去にもAMP化にトライし見ましたがうまくいかず。エラーが多発。今回思い切ってAMPにしました。エラーも出てきましたがなんとか修正できました。
Googleが推奨するAMPにしたらエラーが多発!修正の流れ

AMP設定したのですが、さっそくGoogleサーチコンソールでエラーが発生していました。エラー箇所は5つです。5つもあるなんて修正多いよ・・・
表示されたエラーはこちら
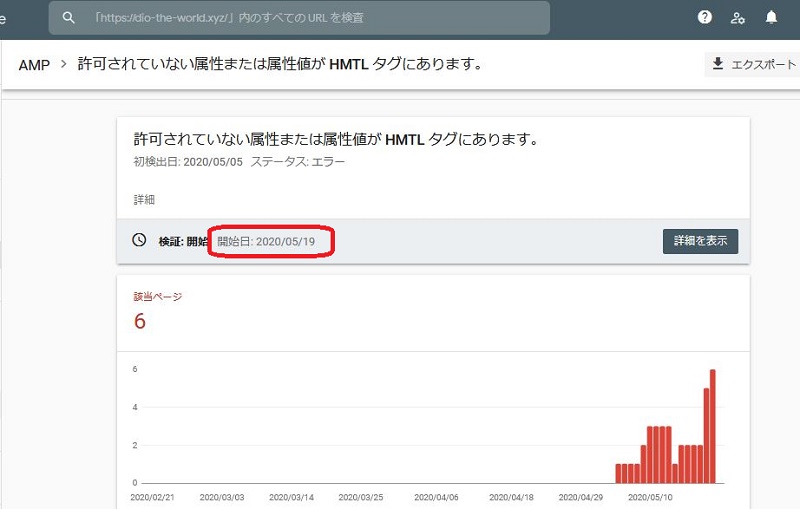
エラー 許可されていない属性または属性値が HMTL タグにあります。
エラー AMP HTML タグの属性で指定されたレイアウトが無効です。
エラー タグ「amp-img」の属性「src」に URL がありません。
エラー タグ「a」の属性「href」の URL プロトコルが無効です。
エラー 参照している AMP URL は AMP ではありません
[許可されていない属性または属性値が HMTL タグにあります。]のエラー修正
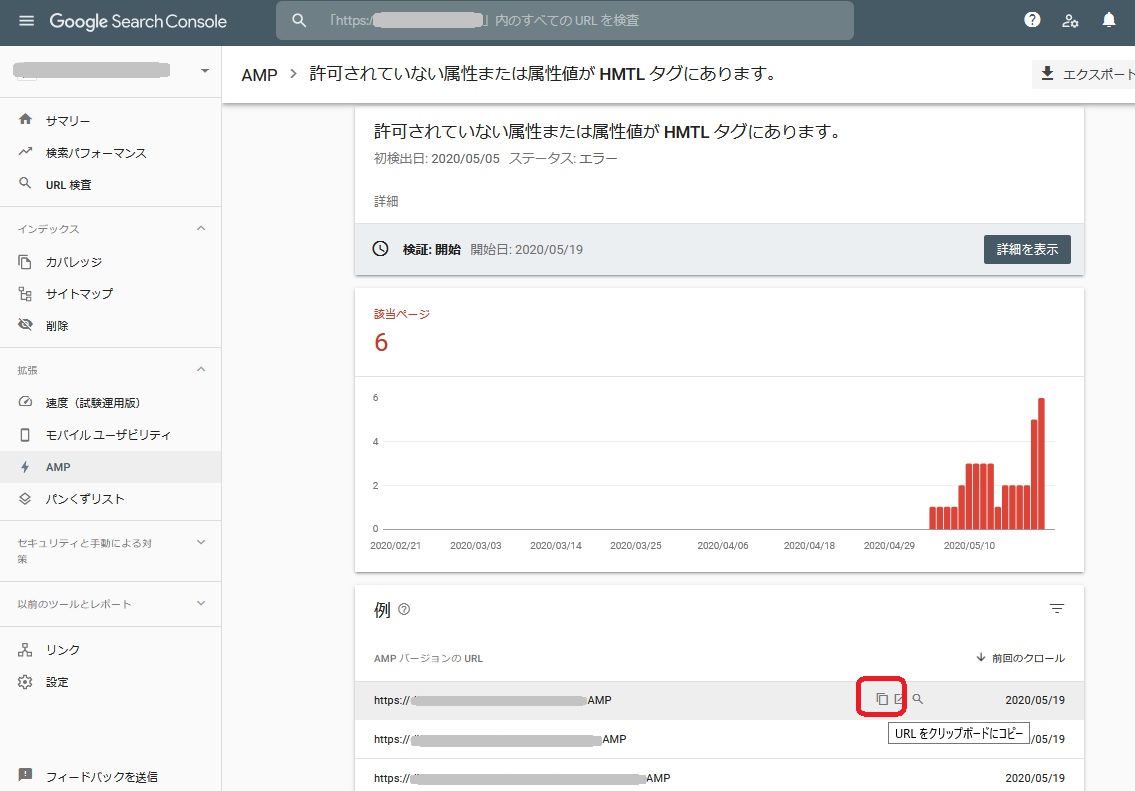
[許可されていない属性または属性値が HMTL タグにあります。]のエラー修正をしていきます。Googleサーチコンソールにログインします。AMP化してどこにエラーがあるのか調べてみました。

Googleサーチコンソールで発見されたエラー[許可されていない属性または属性値が HMTL タグにあります。]を選択するとエラーがあるページURLが表示されます。エラーのあるhttps://~のURLをコピーします。

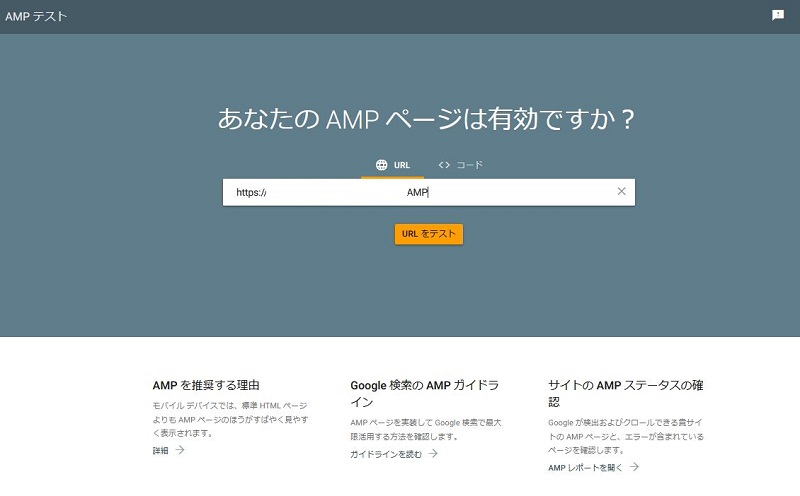
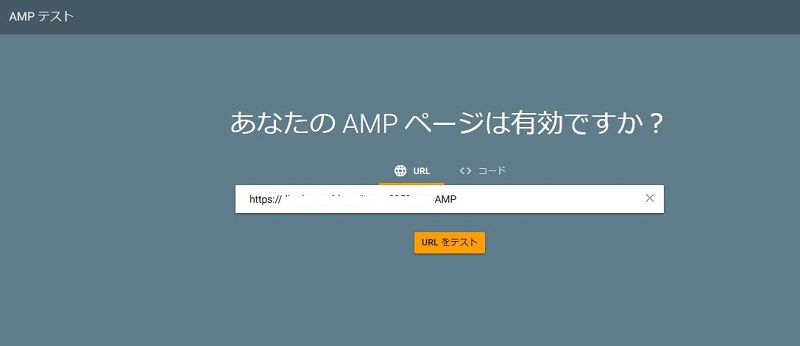
Googleが提供するAMPテストを用意します。エラーURLをコピーしてURLをテストします。

分析には30秒ほどかかります。

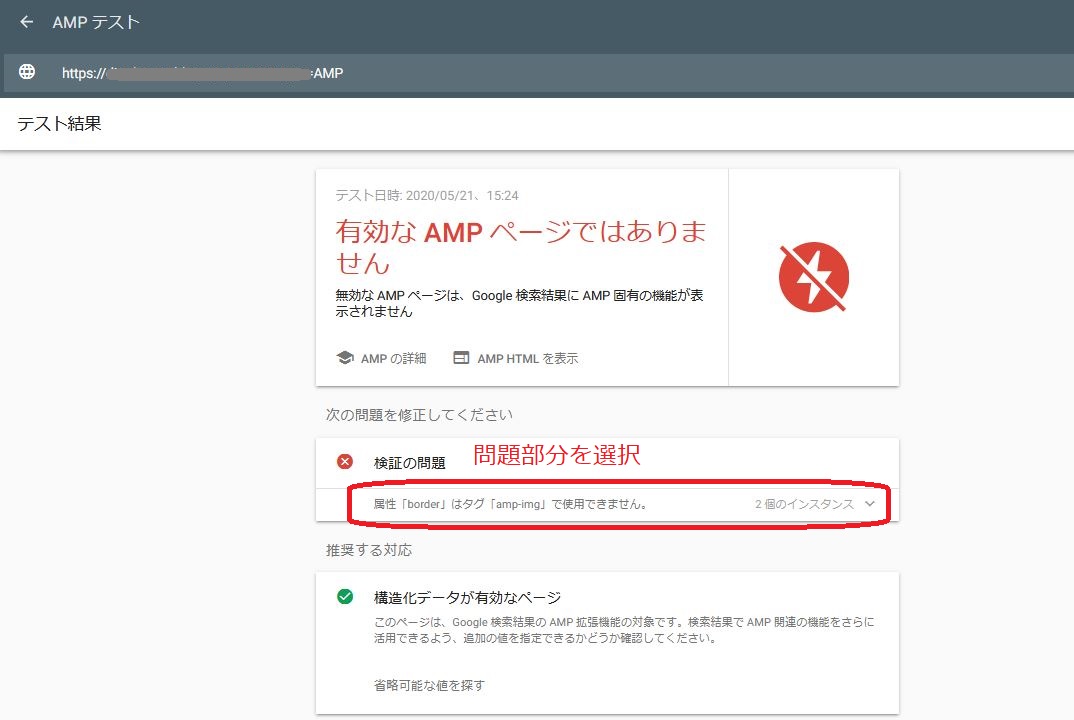
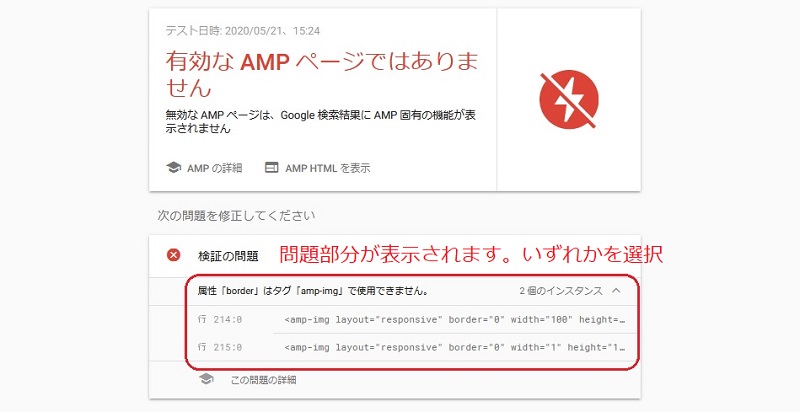
「有効なAMPページではありません」と表示されます。赤字の×が検証すべき問題です。薄い字で属性「border」はタグ「amp-img」で使用できません。とありますのでクリックします。

詳細にエラー箇所がでてきます。表示された項目ごとに修正していきます。↑の場合は2か所の修正が必要です。どこの部分でエラーがでているのか見てきますので1か所ずつ選択していきます。

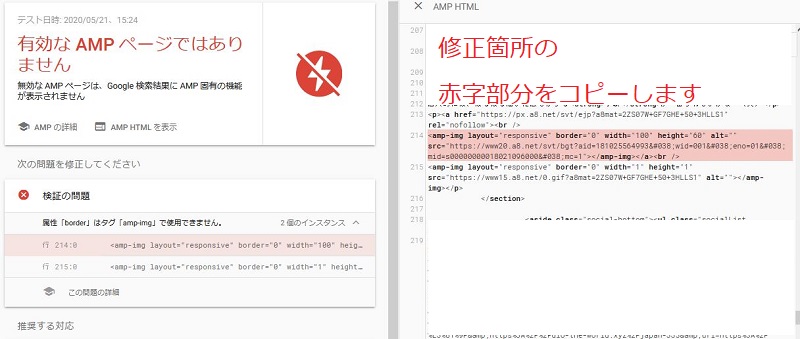
選択すると右部分に記事ページの内容とエラーページが表示されます。赤枠で選択してくれているので、どの部分がエラー部分かはわかると思います。右柄の赤枠にあるエラー部分をコピーします。

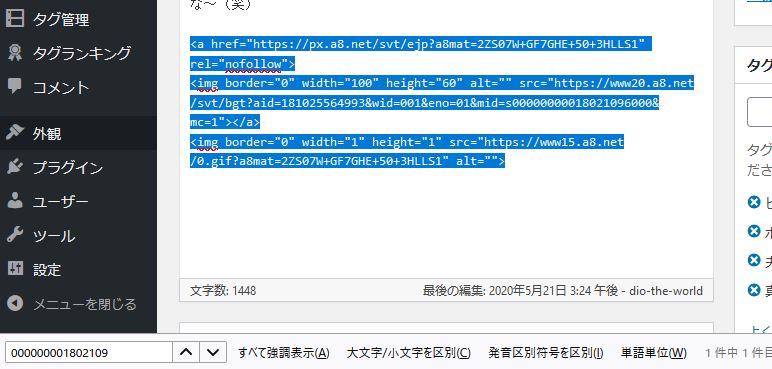
ワードプレスの投稿一覧からエラーがでている記事の編集をしていきます。
編集は[テキスト]にします。※[ビジュアル]ではこの文字列を検索できません。
記事内でエラー部分を貼り付けて検索します。
発見されたら修正です。
私の場合は、A8ネットの広告がAMP対応していなかったのが原因でした。AMP対応の広告コードに変更して保存しました。

改めてAMPテストで調べます。

緑色で有効なAMPページですと表示されました。

Googleサーチコンソールでも調べてみましたが、エラーが表示されています。これは検証日の問題です。Googleのクロールがまだされていないだけです。
AMPテストで問題なければ完了です。
以上の流れをでエラーを修正していきましょう。
まとめ
エラーが出たときは驚かず、エラー修正をあきらめず気長にやっていきました。落ち着いて施策を実行すればなんとか修正できました。アドバイスいただいた友人ありがとう!
AMPエラー修正で使ったツールはこちら
・AMPテスト
・Googleサーチコンソール

エラー 許可されていない属性または属性値が HMTL タグにあります。
エラー AMP HTML タグの属性で指定されたレイアウトが無効です。
エラー タグ「amp-img」の属性「src」に URL がありません。
エラー タグ「a」の属性「href」の URL プロトコルが無効です。
エラー 参照している AMP URL は AMP ではありません
すべて有効なAMPページになりました。
どうやって修正していいかわからないときの最終手段は
・エラー箇所を全部消してしまう
・エラー箇所を全部消して再度画像などを入れ込む
のどちらかを行えばAMPを有効にすることができるはずです。間違ったところを削除しないように気を付けてください。
AMPエラーを初心者のわたしが修正してみた記事でした。